前回の記事の続きです
RenderTextureの設定

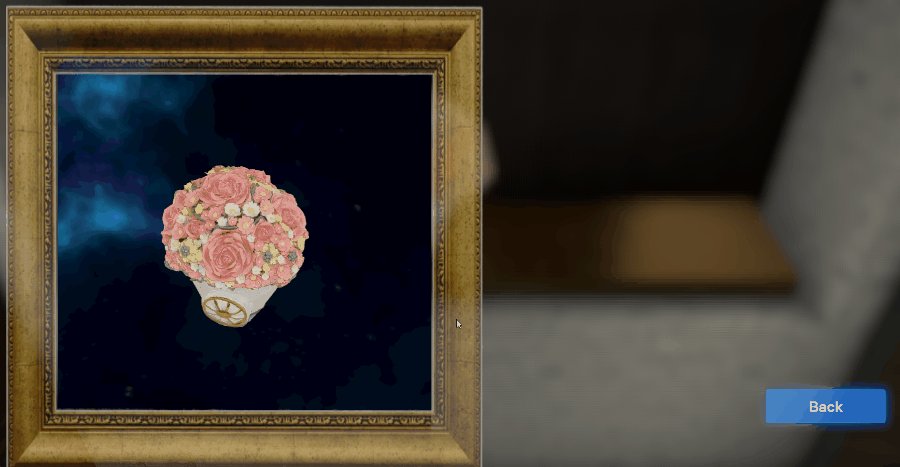
最終的には以下のように、メインカメラの描画の上に、特定の領域にアート鑑賞画面が現れるような形にしたいため、ここからさらに設定をしていきます。
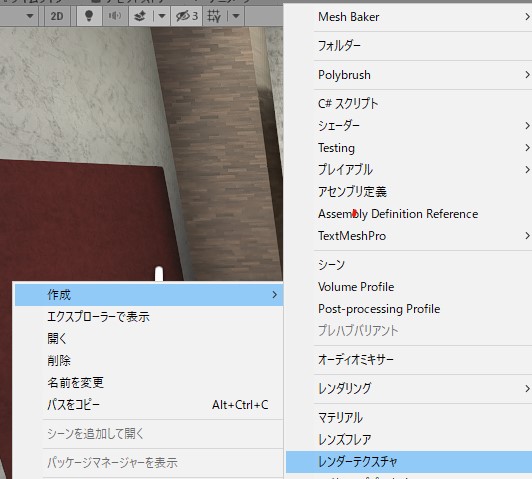
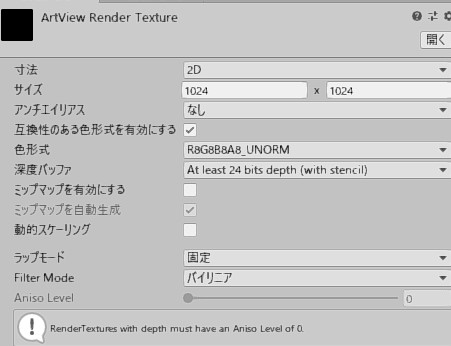
プロジェクトの適当なフォルダ内で、レンダーテクスチャを作成します。


サイズは1K、名前は「ArtView Render Texture」としました。
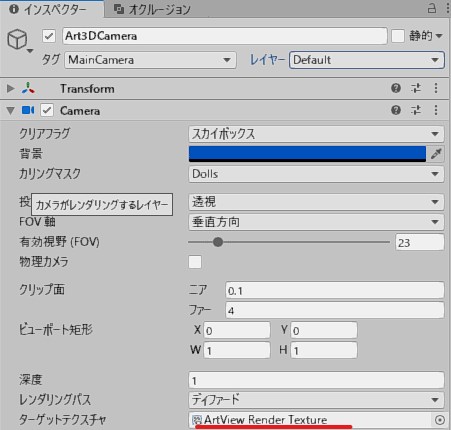
次に、アート鑑賞用の物理カメラのターゲットテクスチャに先程作ったレンダーテクスチャを設定します。

アート鑑賞画面用 UI Canvasの作成
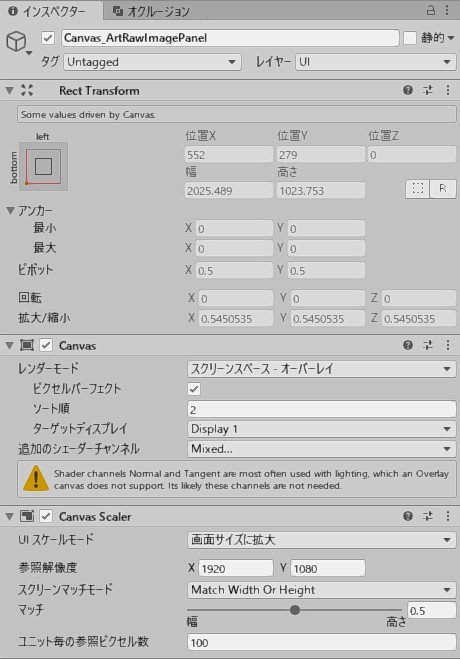
更に、ビューア用のCanvasを作成します。
ヒエラルキーからUI→Canvasで作成。

レンダーモードは スクリーンスペース- オーバーレイとし、UIスケールモードを「画面サイズに拡大」としました。
更に、CanvasにRaw Imageを追加します。
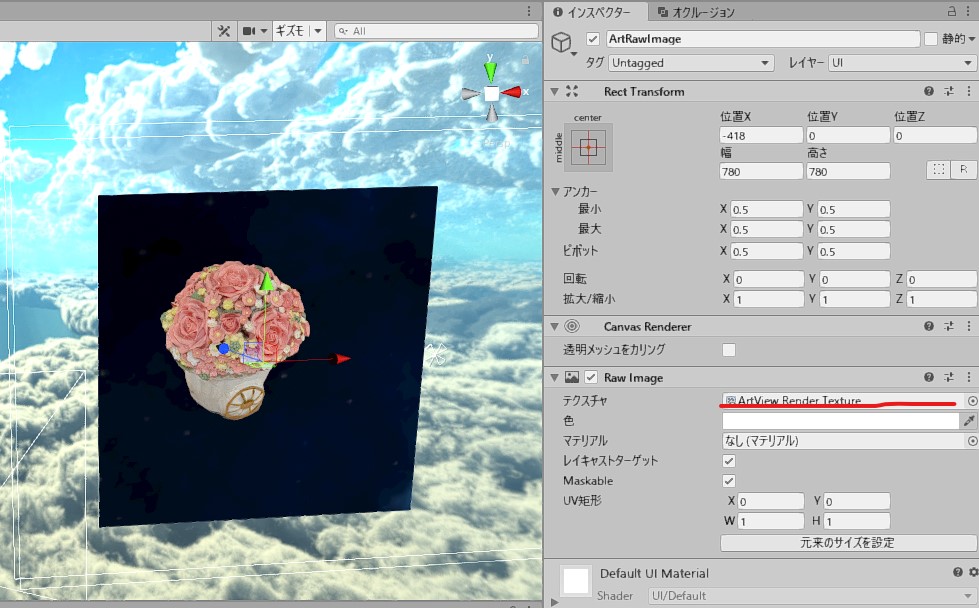
ヒエラルキー上で作成したCanvasを選択して右クリック→UI→Raw Imageで作成できます。位置・幅・高さに適当な値を設定し、Raw Imageのテクスチャに先程作成したRender Textureを設定します。
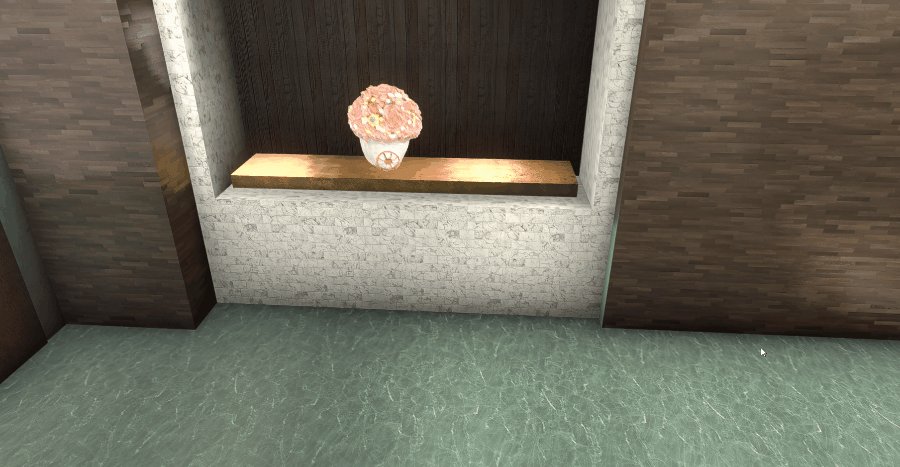
これで、アート鑑賞用のカメラに映ったものがCanvas上のRaw Imageに投影されるようになりました。シーンビュー上で見ると下図のようになります。

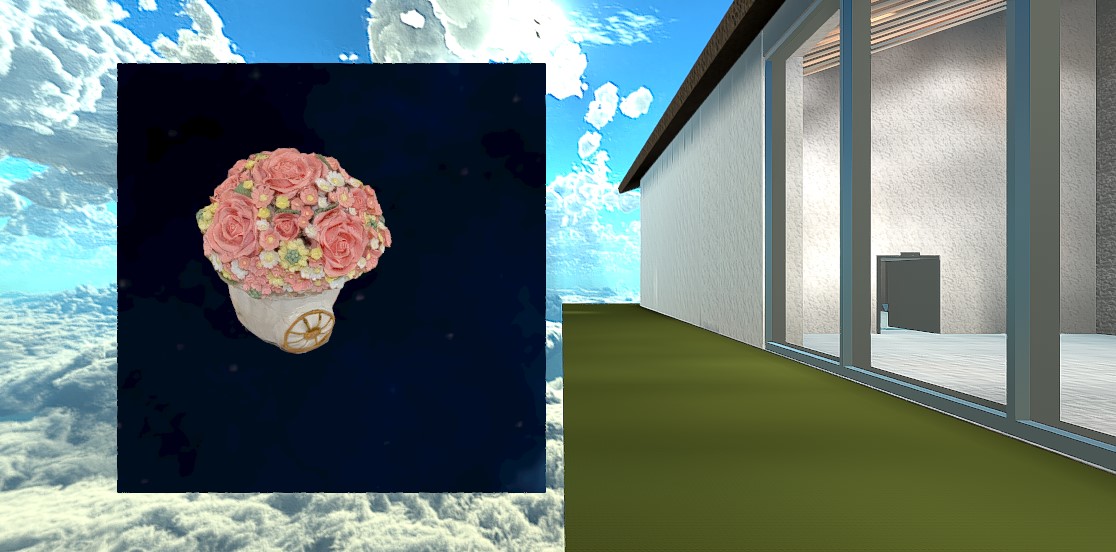
ゲームビューだと以下のような形になります。

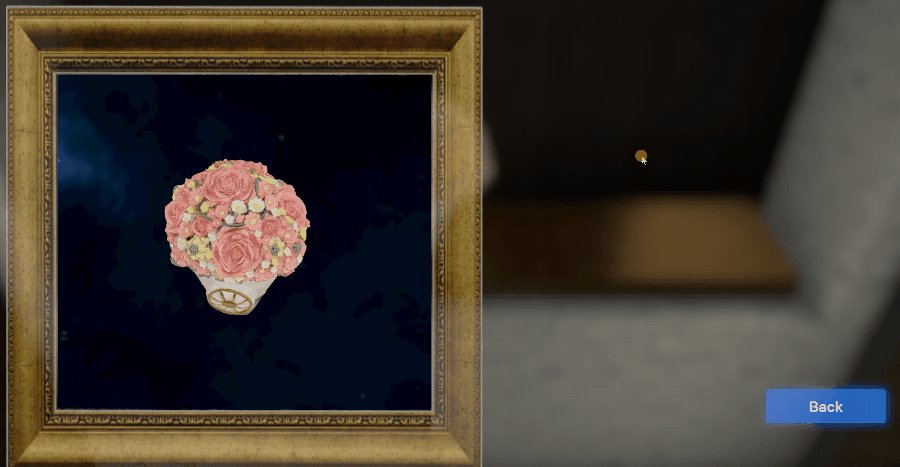
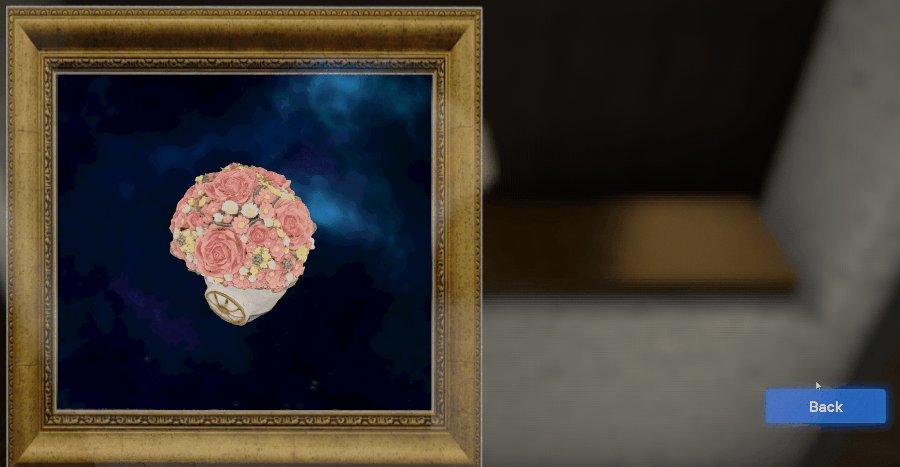
これだけだと味気ないため、額縁や背景のブラーなども追加しました。

完成
あとは、アートをクリックしたら鑑賞用の物理カメラとFreeLook Camera、ビューア用のCanvasをオンにするようにScriptもしくはタイムラインなどで制御して、できたのが以下の画面になります。