3か月も間が空いてしまいました。
今回からは、私が作成したオンラインバーチャル美術館で活用している、360℃画像によるUnity上でのCubemapの使い方について説明しようと思います。
今回は、まず概要です。
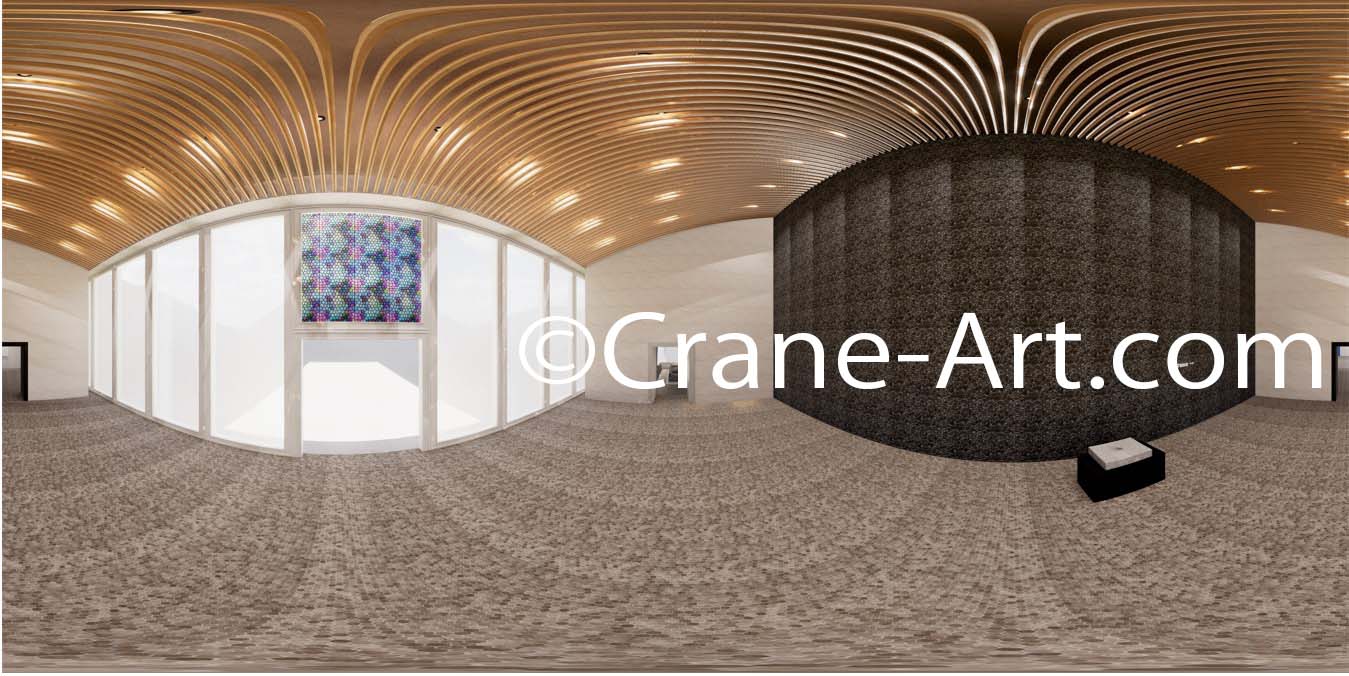
↓ オンラインバーチャル美術館 よろしければ見てみてください。
オンラインバーチャル美術館 Crane Art Museum
Unity上での3D表現において、360℃画像は何の役に立つのか?
一言でいえば、「処理が軽くて済む」ということです。
以下のGif動画をご覧ください。

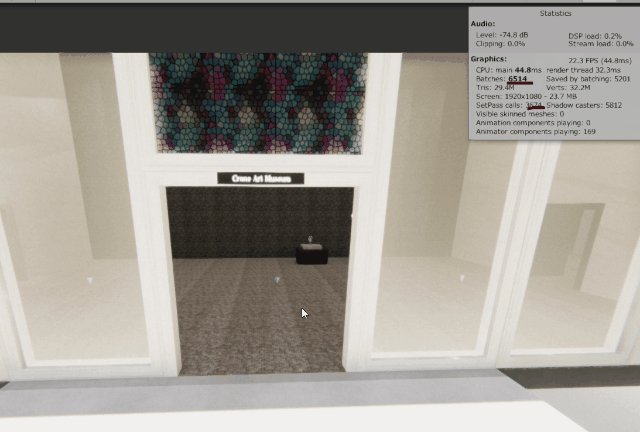
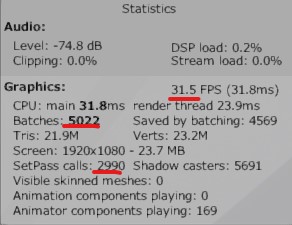
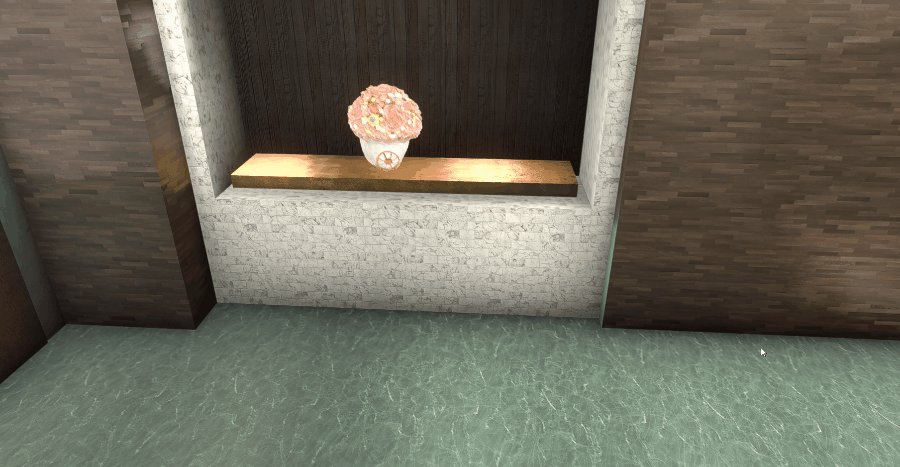
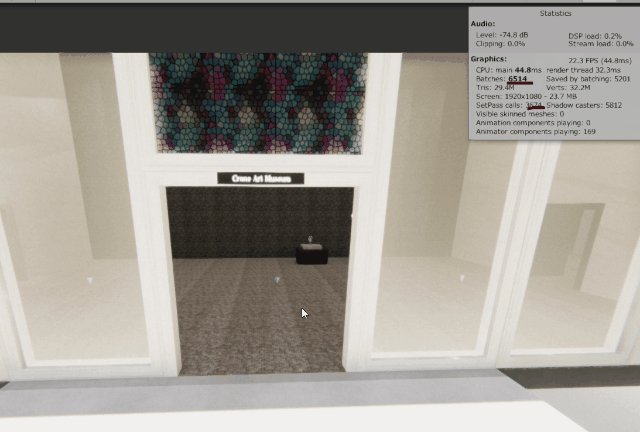
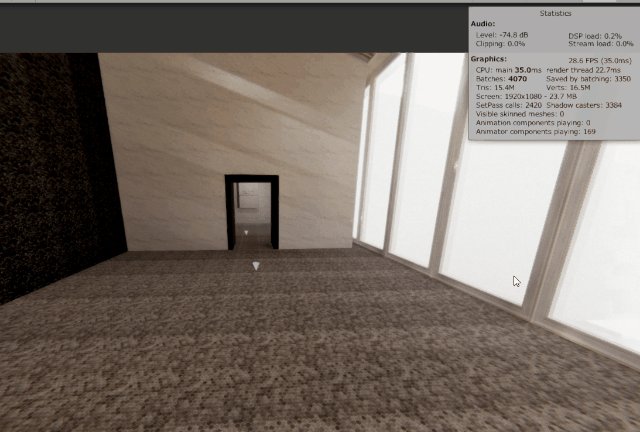
これが、元々私が作っていたアートミュージアムです。
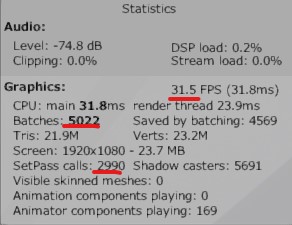
リアルな表現を追求し始めたこともあり、重い作りになっていることもありますが、統計を取ってみると、私の使用しているGPU搭載PCでも31FPS程度しか出ていません。
Batches, SetPass calls というのが処理の負荷の目安ですが、数千という値になっており、これは通常のPCではとても処理が追い付かないレベルです。
(実際には、チューニングしていけば多少は減ると思いますが)

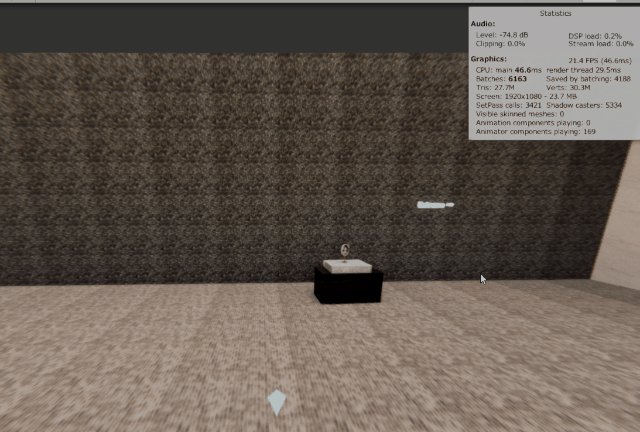
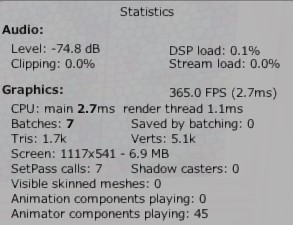
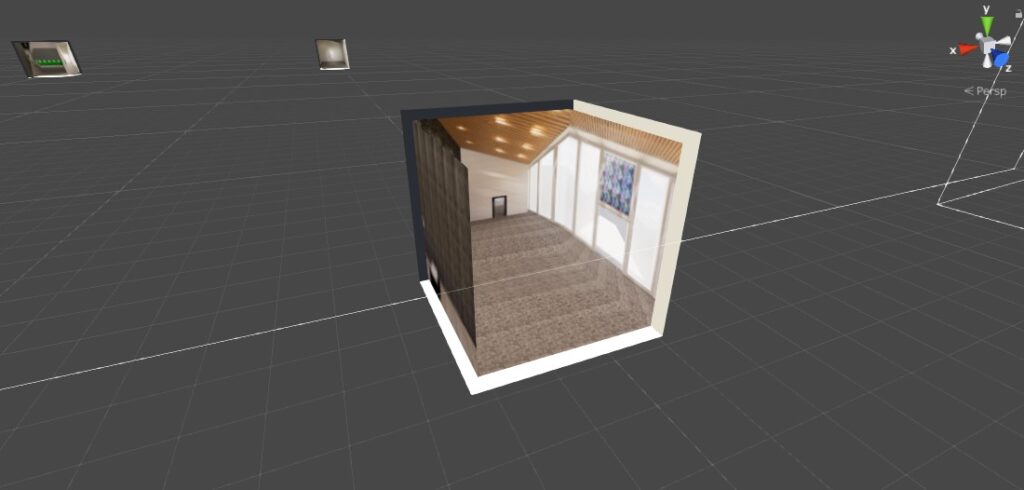
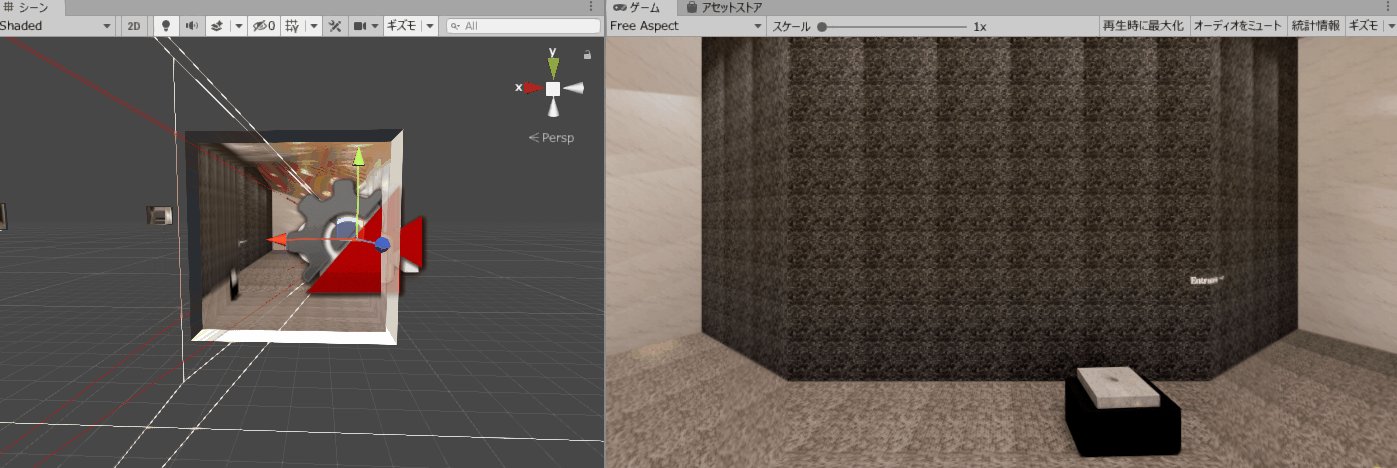
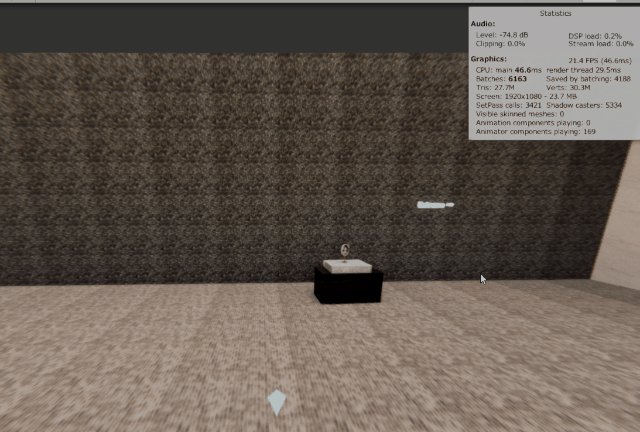
次に、以下をご覧ください。

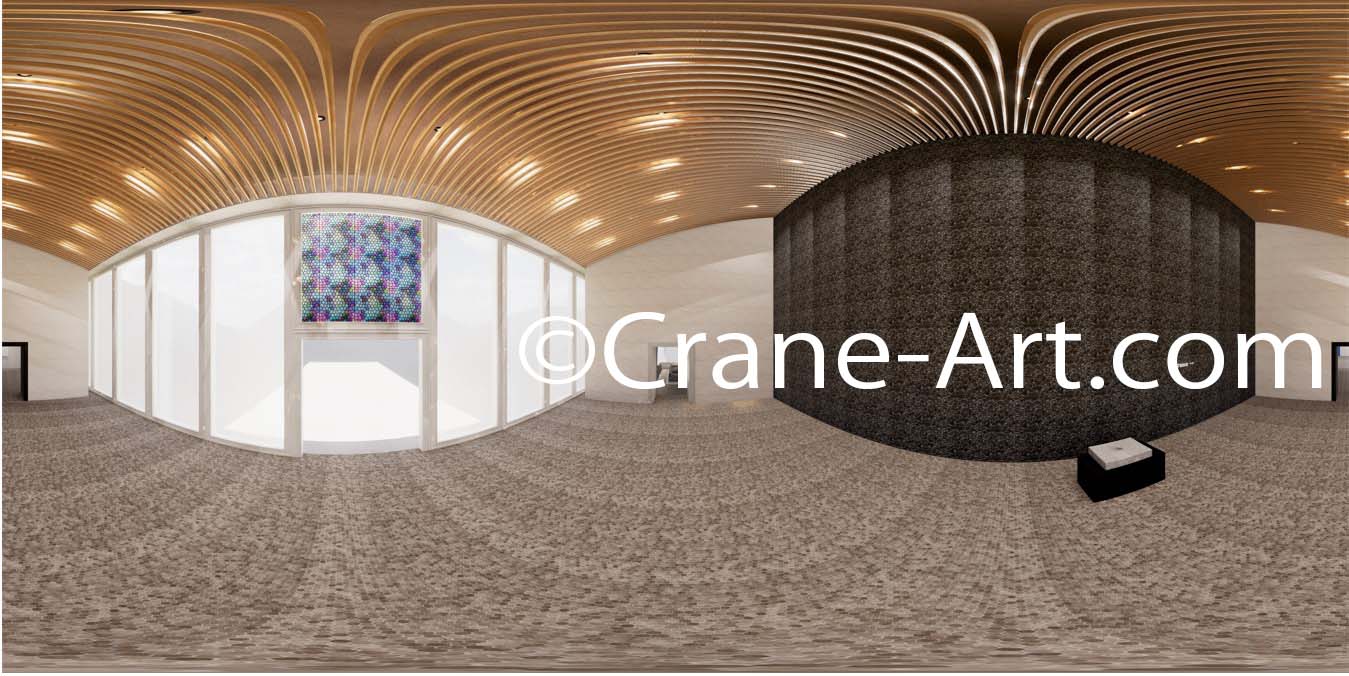
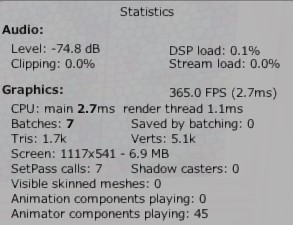
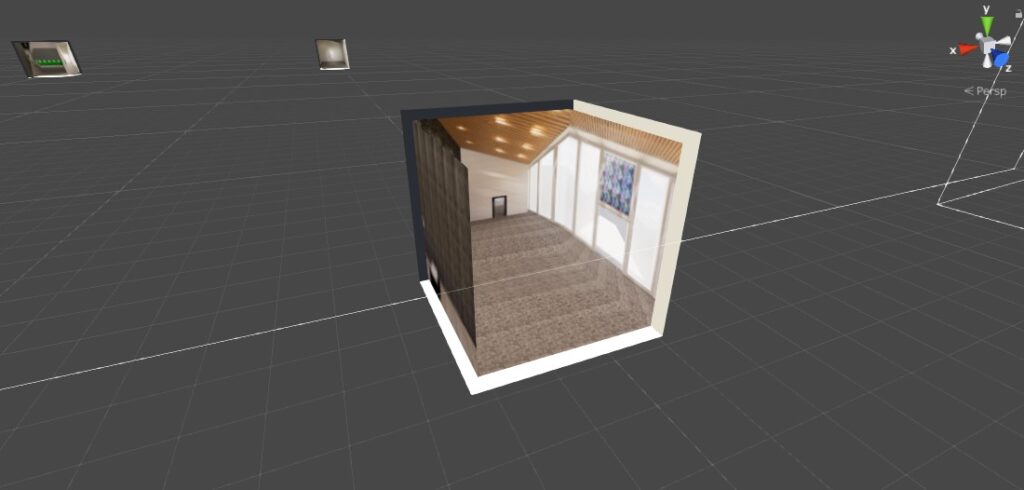
これは、元々作っていたアートミュージアムの3D空間上で、360℃のスクリーンショットを撮り、その360℃画像をCubeに貼り付けて、描画しているものです。
画像を貼り付けたCubeを一つ描写しているだけなので、リアルタイムに3D空間のオブジェクト一つ一つを描画するのと比べ、処理は軽くなります。

365FPSと性能も圧倒的に改善しており、Batches, SetPass callsなどの値も激減しています。これであればWebGLでも耐えられますし、普通のPCでもカクカクせず再生可能です。
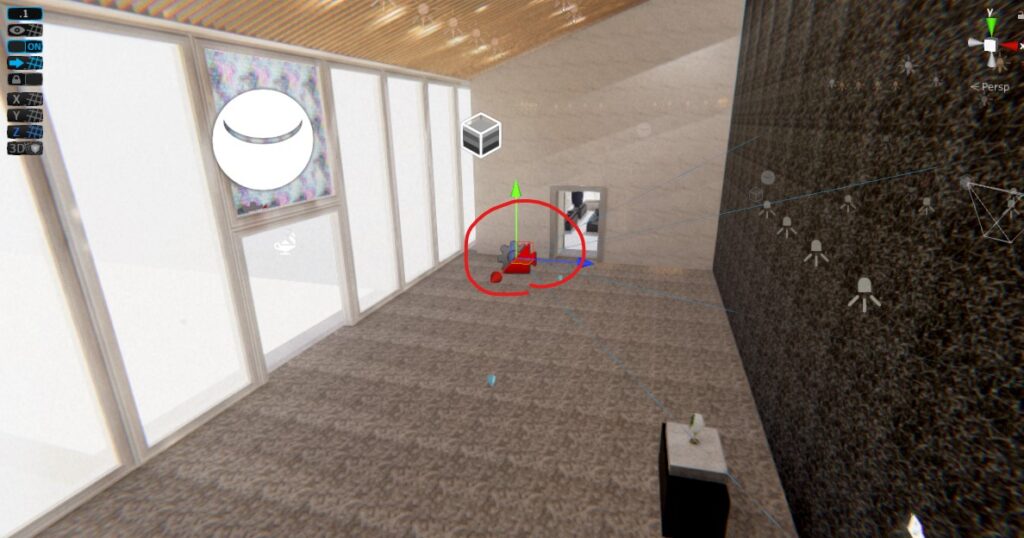
360℃画像活用のざっくりしたワークフロー
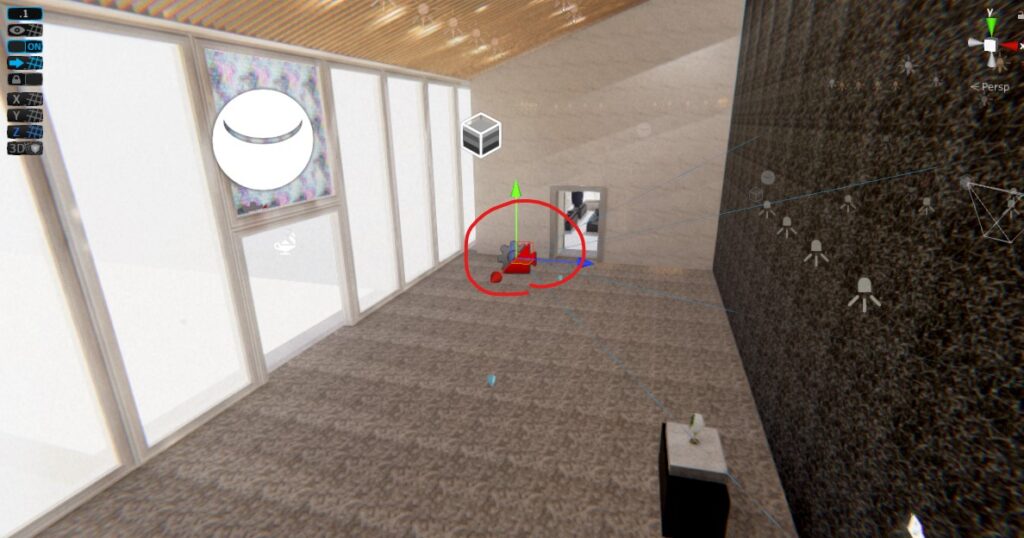
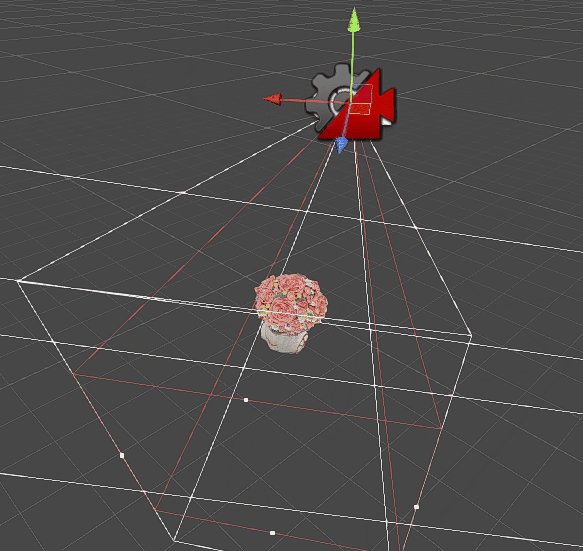
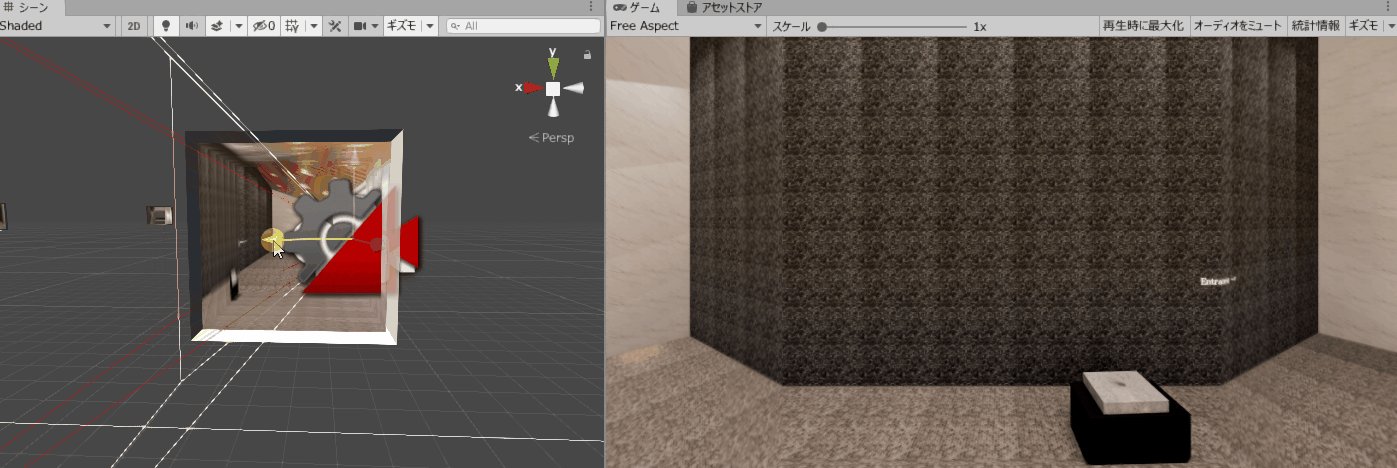
1)赤丸の地点の360℃スクリーンショットをUnity上で撮る

2)360℃スクリーンショットをpngやjpgで保存

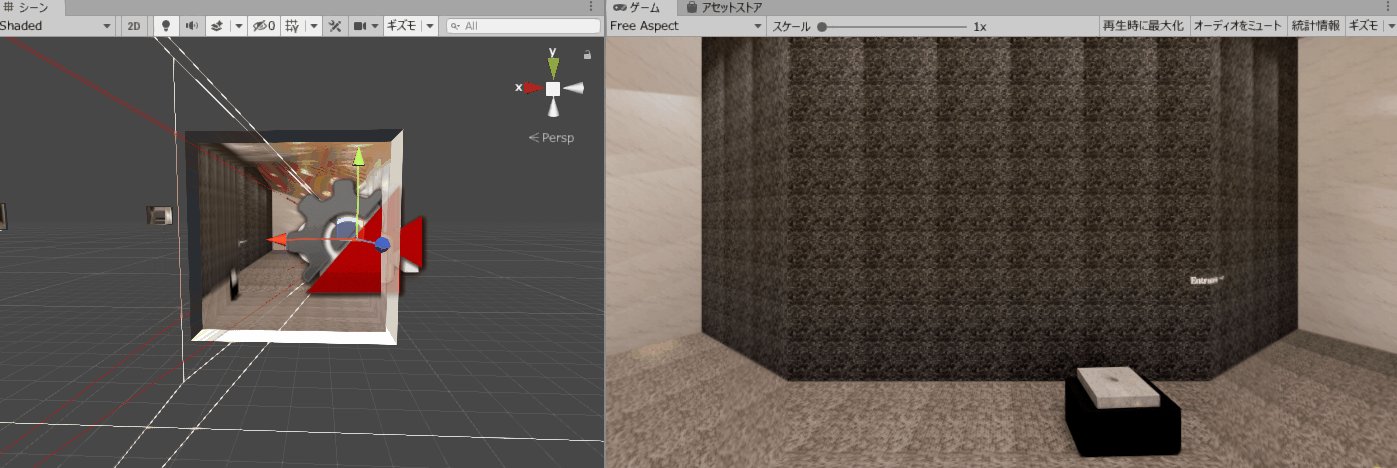
3)Skybox/Cubemapのマテリアルを作成して、Cubeに配置
→Cubeの中心にカメラを持ってきて、回転できるようにすれば、元々スクリーンショットを撮った位置からの360℃ビューが見れる

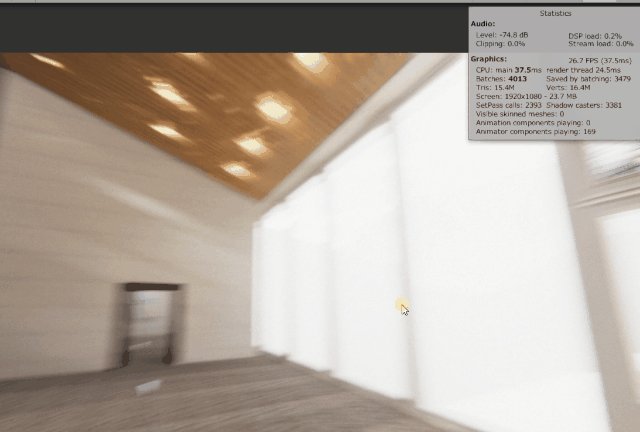
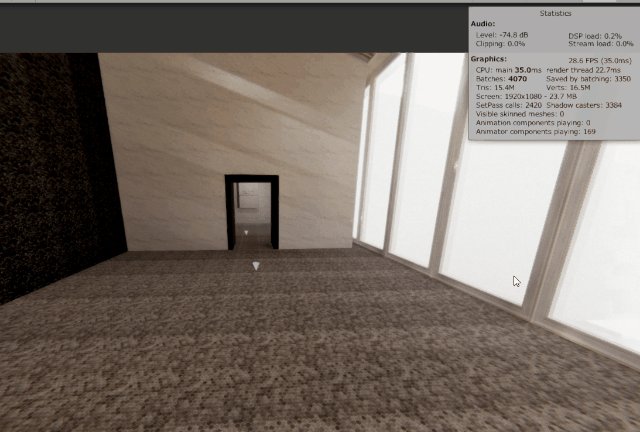
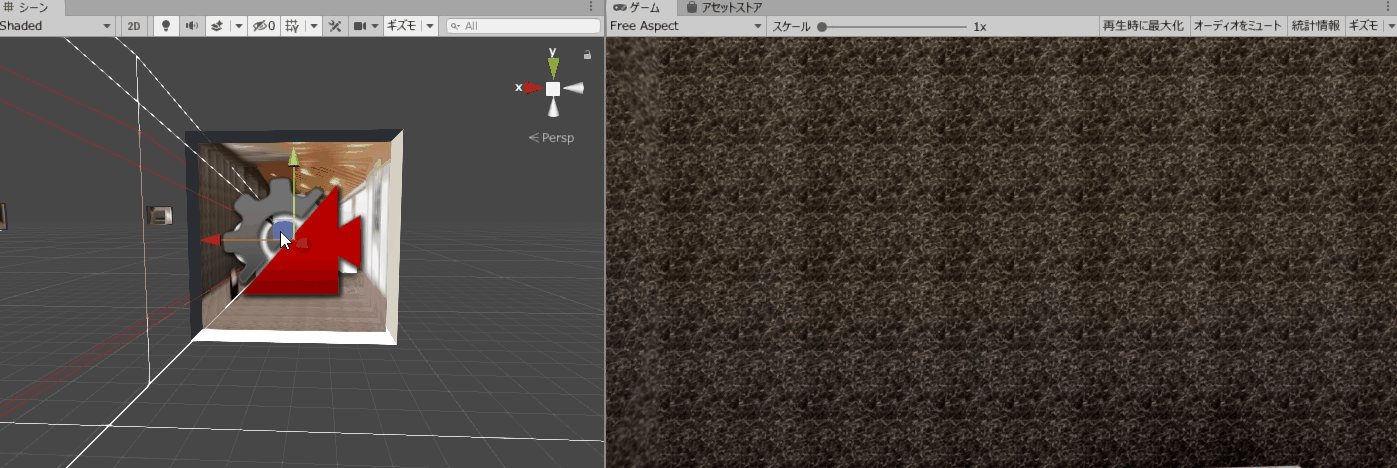
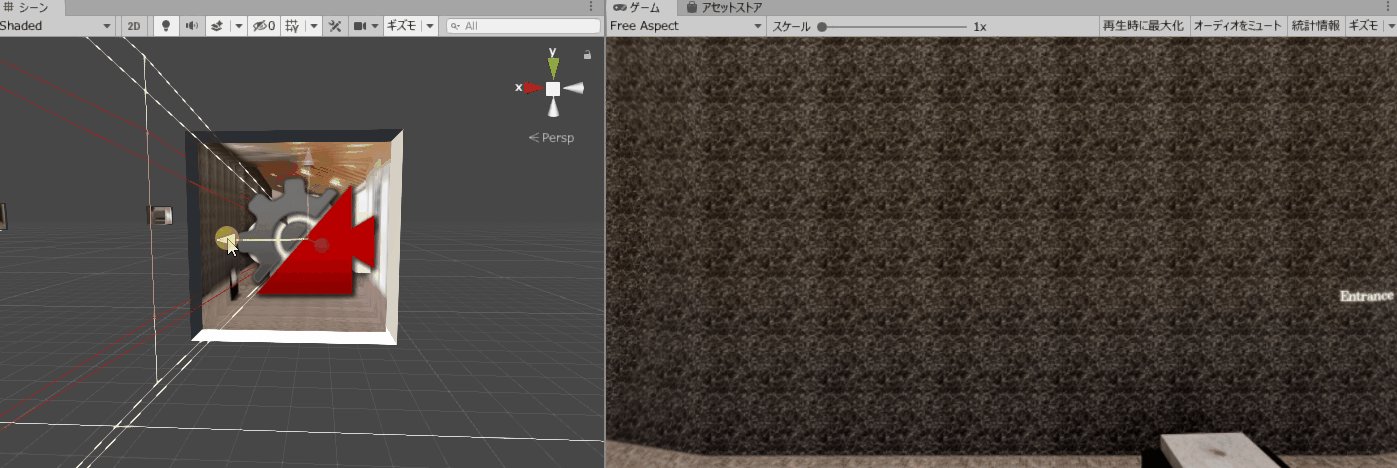
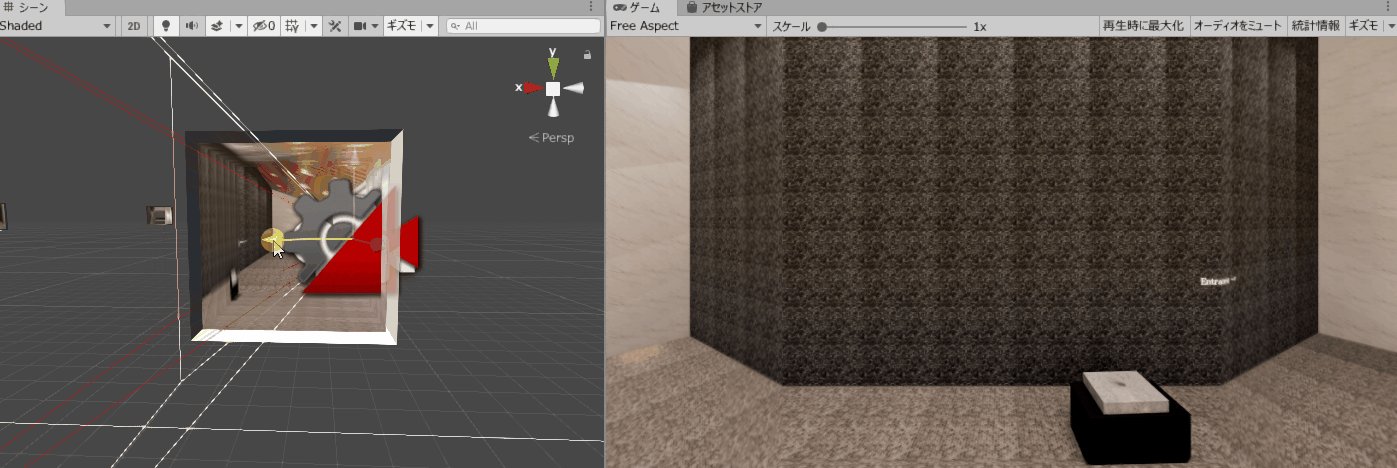
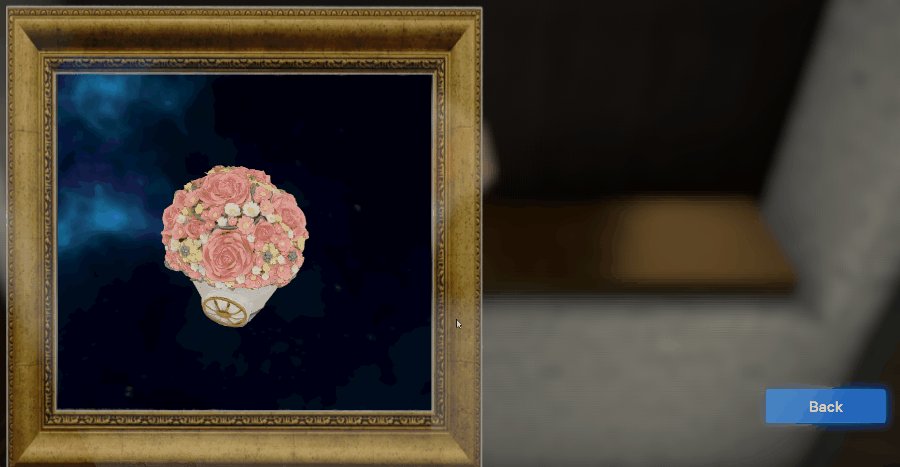
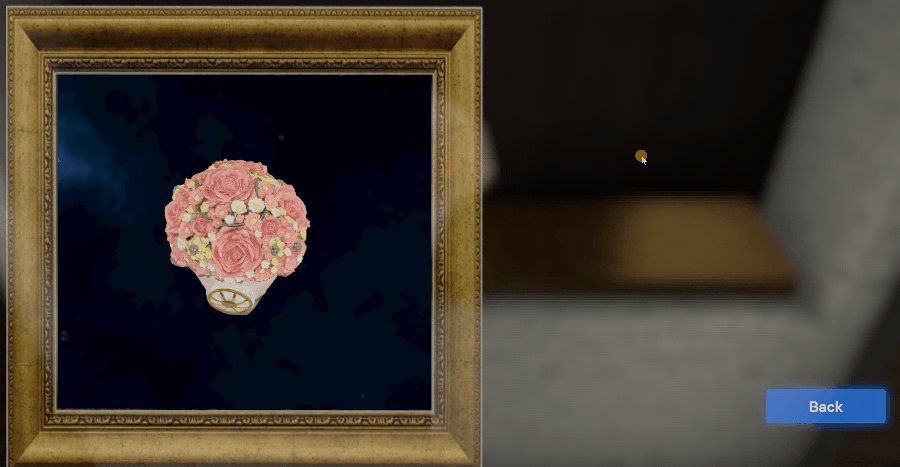
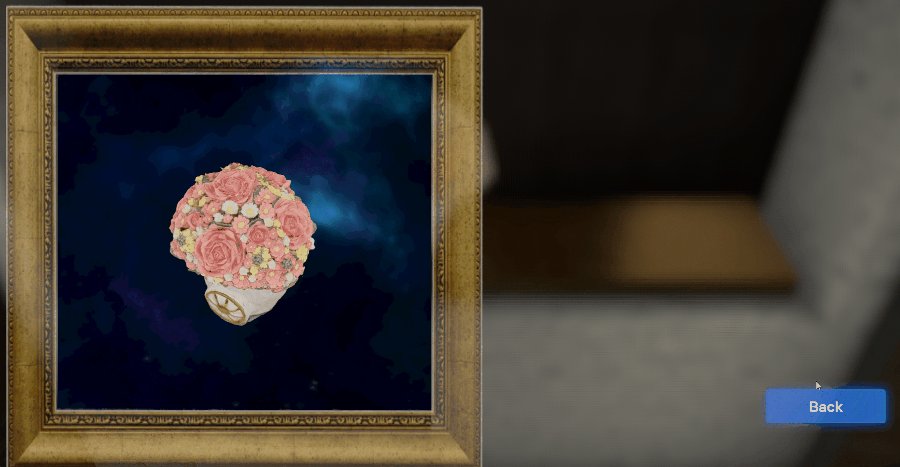
デメリット
あくまで、360℃画像は、とある地点から撮った360℃画像でしかありません。
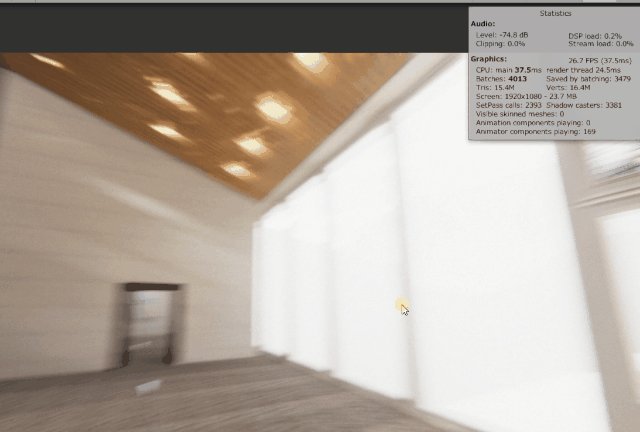
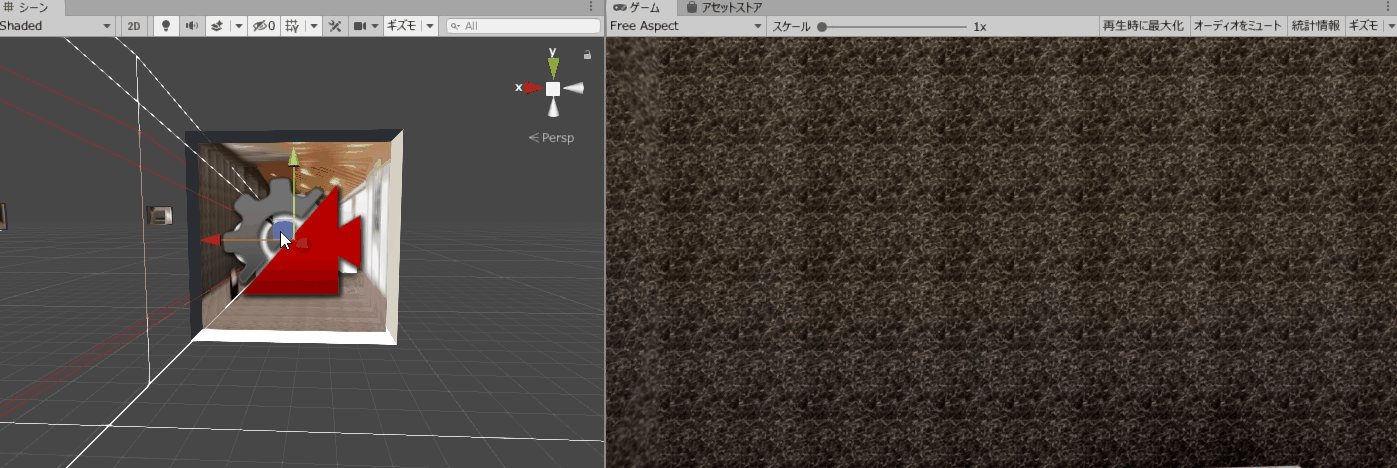
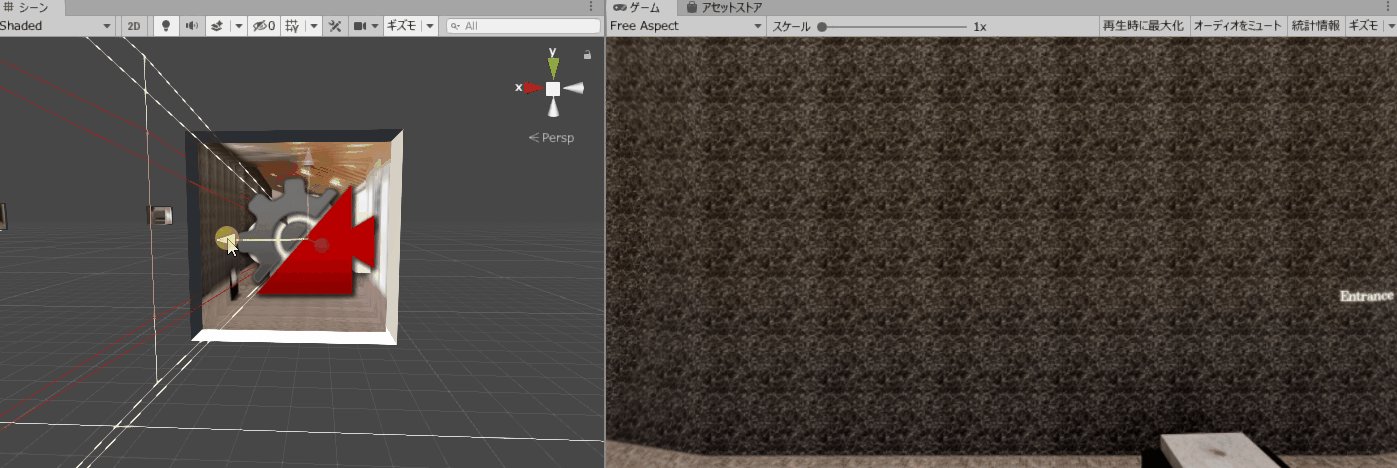
下の動画のように、スクリーンショットを撮った位置からカメラがずれると、空間が歪みます。

つまり、空間を歪ませたくないなら、360℃ビューを用意したい地点の数だけ、360℃画像が必要になります。動き回るのがメインのコンテンツには向かないということです。
今回は概要を説明しました。次回からはもう少し詳細に説明していきます。