前回の記事 の続きです。
今回はICO球を使って360℃画像をUnity上で投影する方法を記載します。
Unity上で、ICO球に360℃画像を投影する
参考記事
全天周画像を貼り付ける球を複数おくときの描画の話【Unity】 – トマシープが学ぶ (hatenablog.com)
↑ こちらの先輩が、非常に詳しく記載してくださっており、私も参考にさせていただきました。ありがとうございます!
ICO球の入手についてもリンクが貼ってありましたので、そこから入手しましょう。
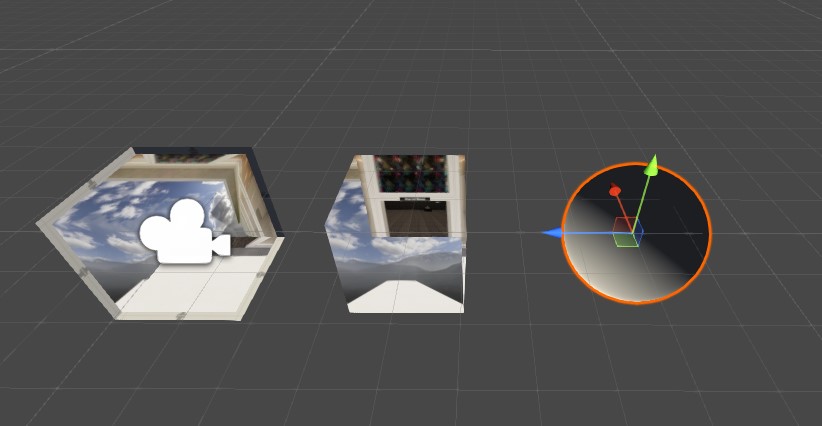
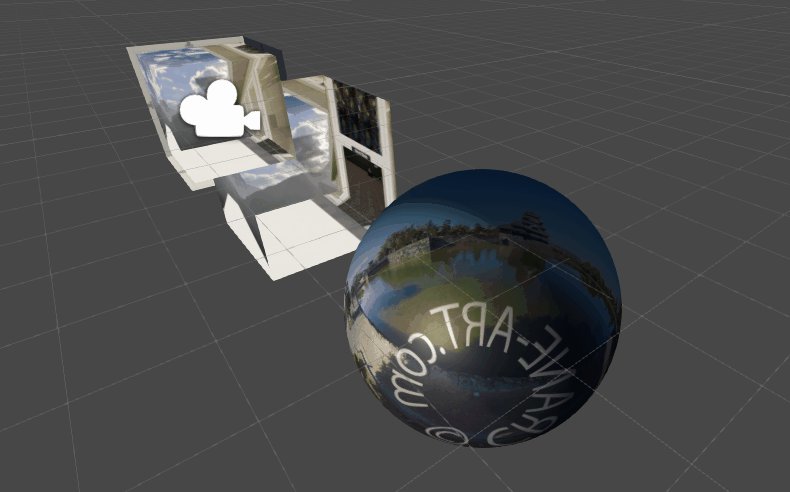
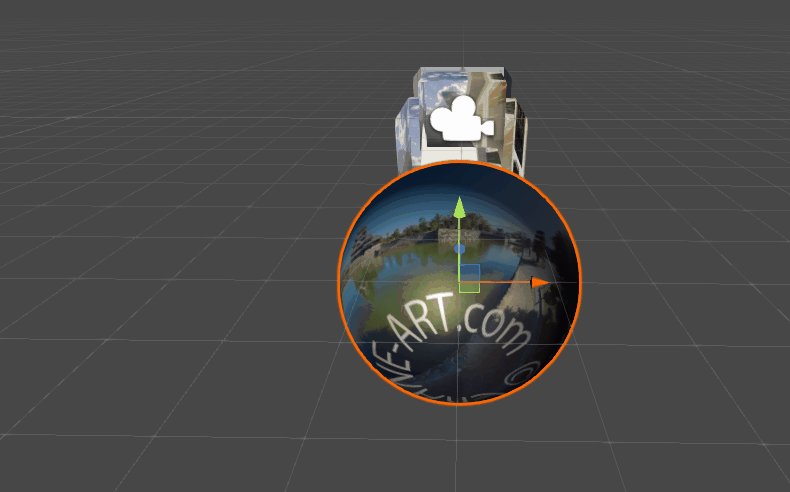
前回の記事 で作ったCubeの隣に配置しました。
大きさを適当に調整して、Cubeと同じくらいのサイズにしています。

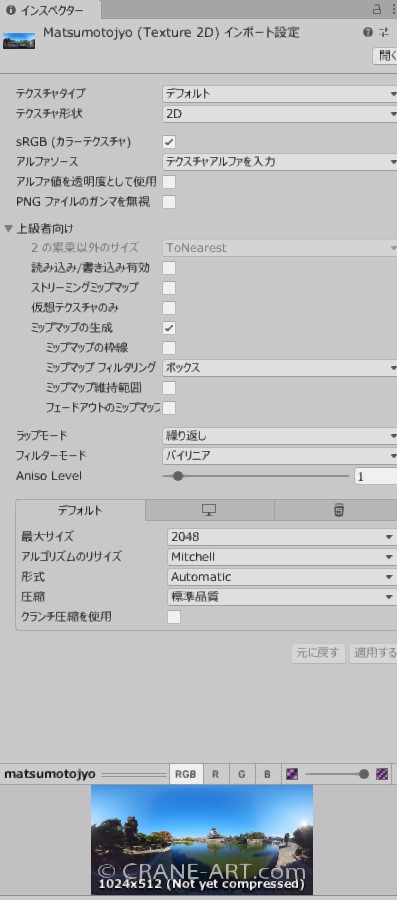
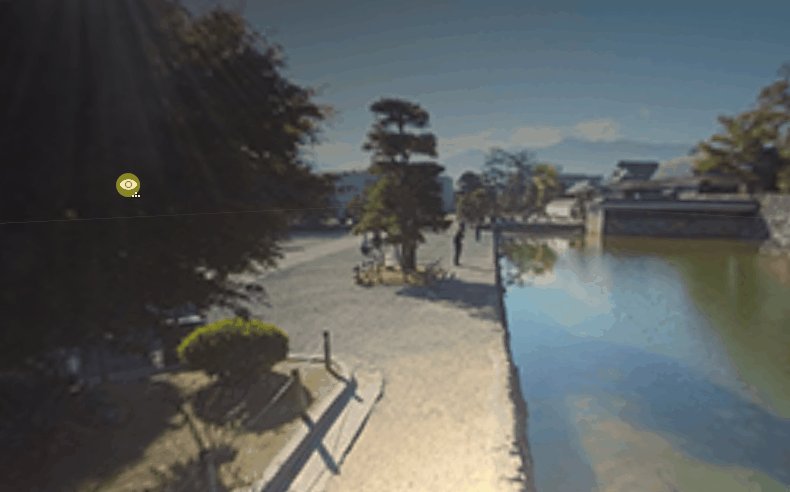
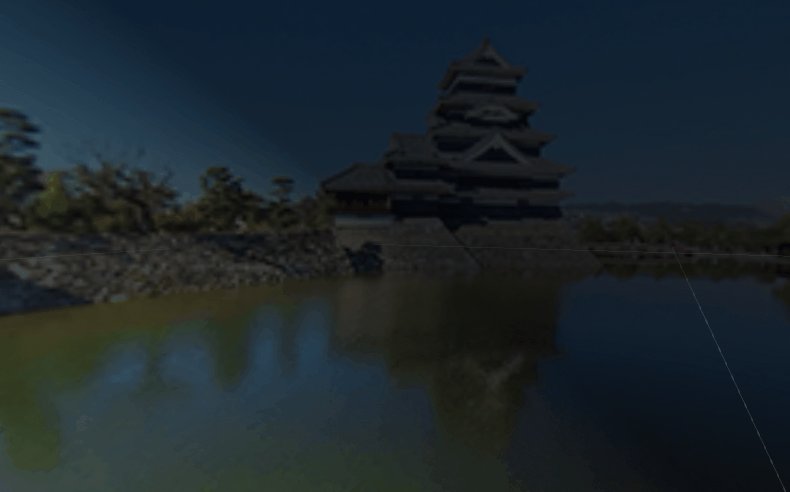
今回はINSTA360で私が撮影した松本城の360℃写真を用意しました。
(INSTA360については先月、衝動買いしたのですが、なかなか面白く、別途記事を書こうかなと思います)

Unityへのインポートですが、Cubeに貼り付けた際はテクスチャ形状を「キューブ」にしましたが、ICO球に貼り付ける場合はデフォルトの「2D」で問題ありません。

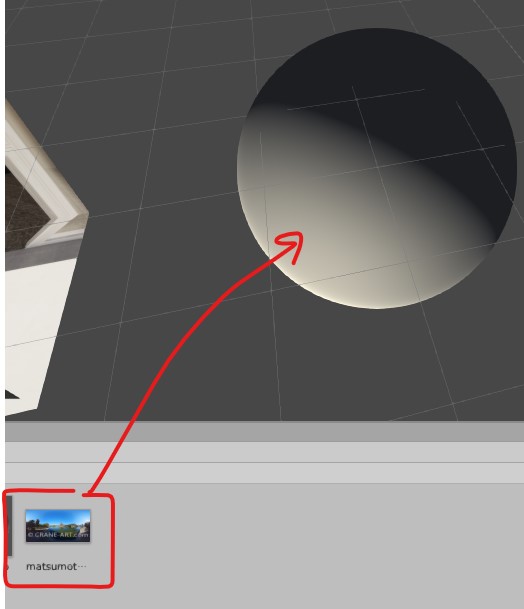
Unity上で直接画像をICO球にドラッグ&ドロップすると自動で「Materials」フォルダが生成され、その中にマテリアルが作成されます。

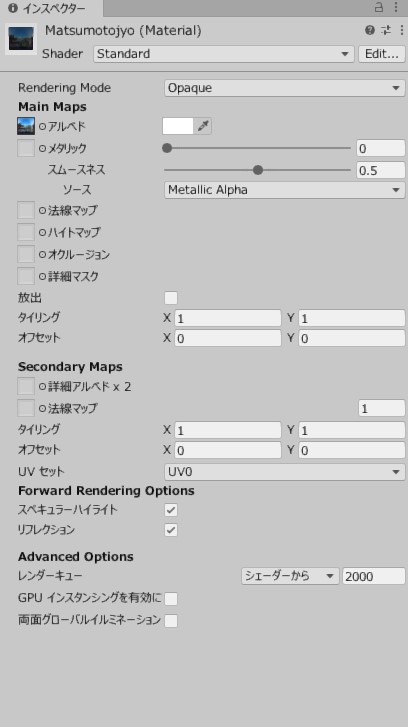
マテリアルはStandardシェーダで生成されますが、好きなものに変更できます。


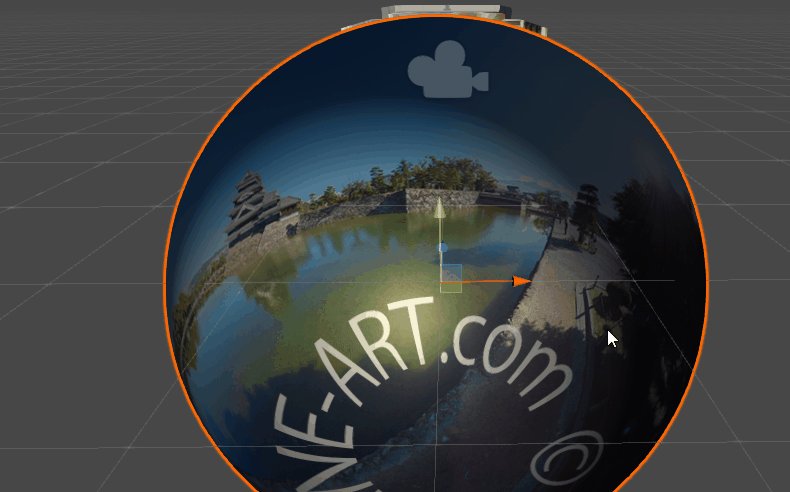
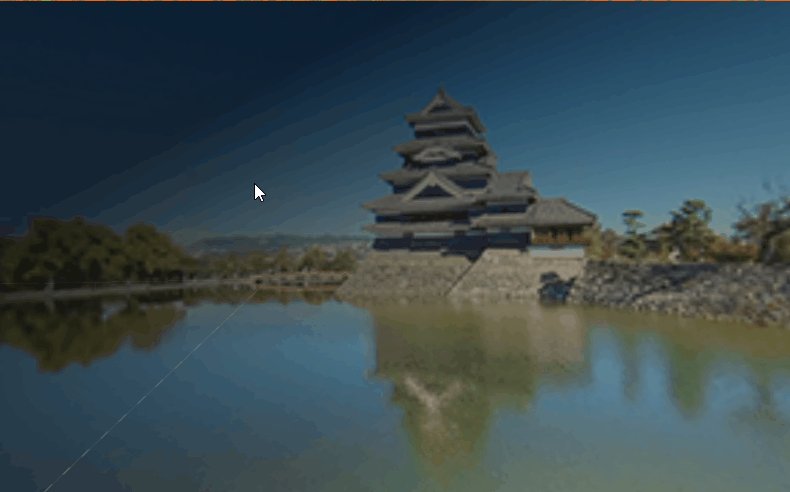
ちゃんと360℃で投影されていますね

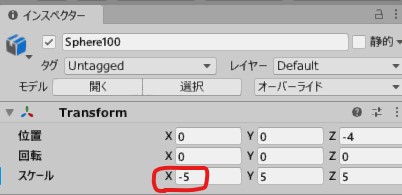
なお、左右が逆に表示されるという問題がありますが、これについては
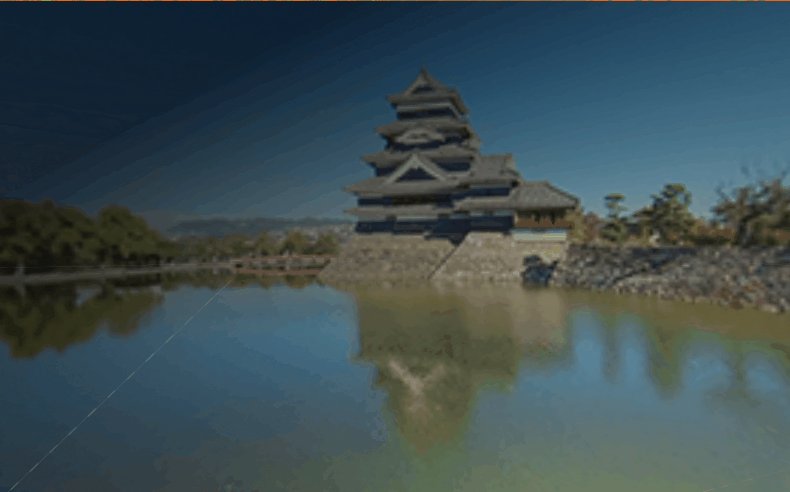
ICO球のスケールのXを-にしたら解決できました。


↑ 直ってますね
ICO球を使うメリット
Skyboxシェーダを使わなくて済むため、前回の記事に記載したような遮蔽を行う必要もなく、更に、シェーダを使った色々な表現が可能になるというのが大きな利点ですね。
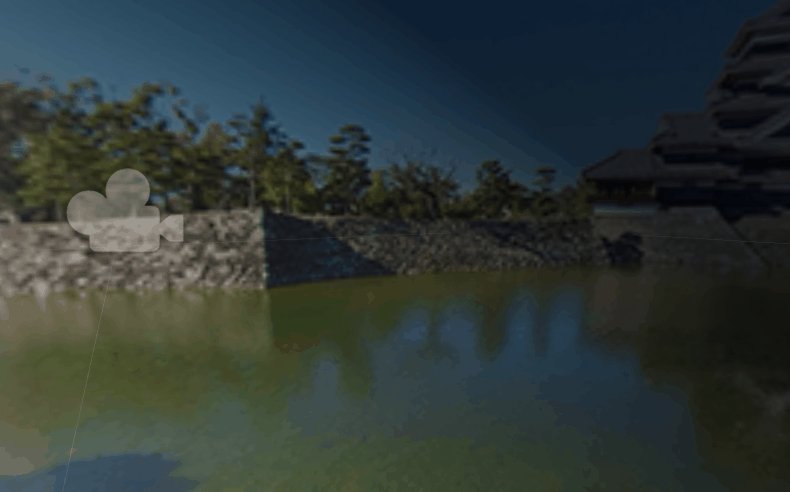
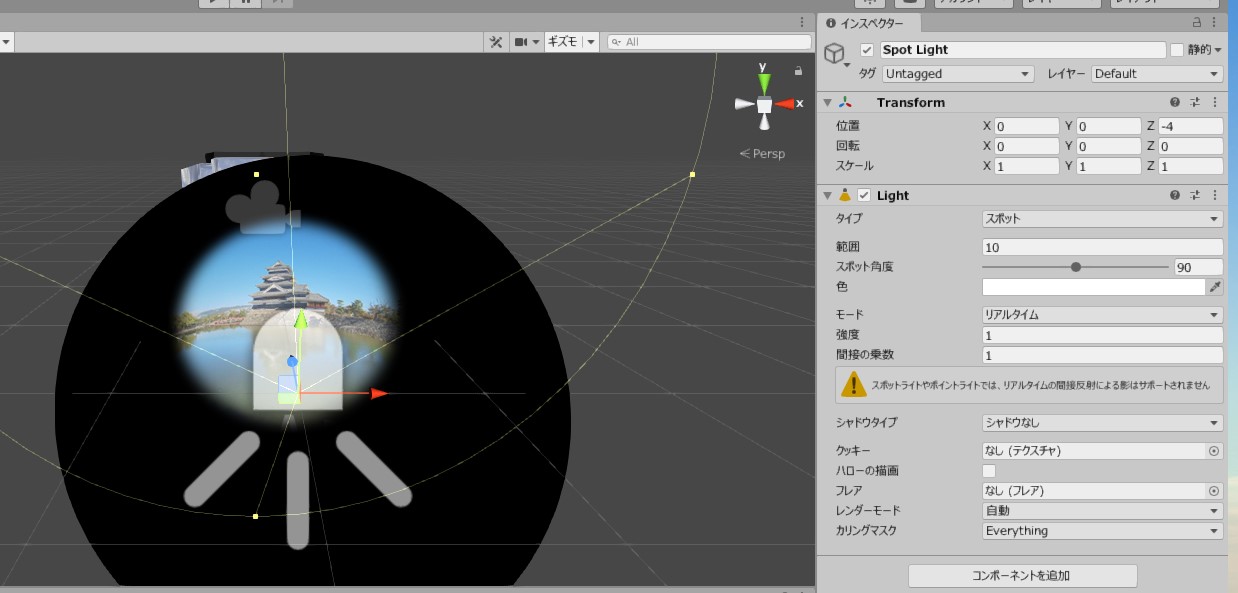
↑ マテリアルのシェーダはStandardにして、ICO球の中にSpot Lightを配置し、ICO球を回転させています。

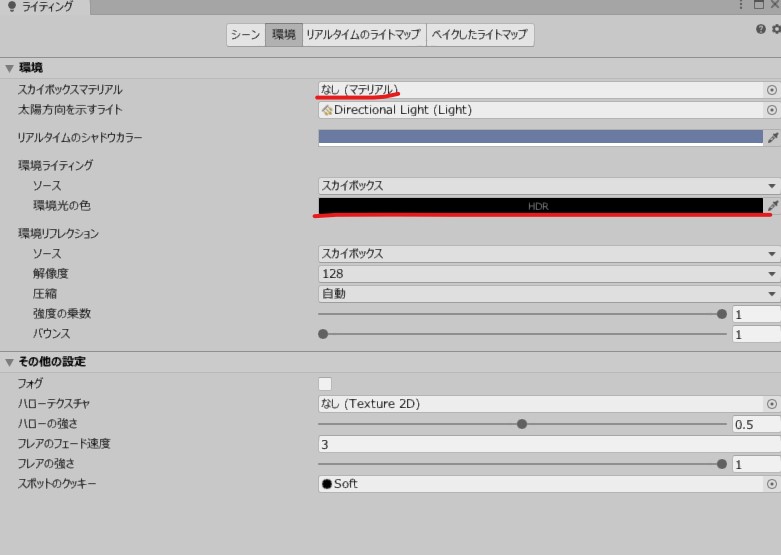
背景が真っ暗になっていますが、「ウィンドウ」→レンダリング→ライティング で以下のように環境光を黒に設定しています。
短いですが今回は以上です。
