Sprite+PNGで皿を立体的に「見せかける」
今回から、Unityを使ってアートミュージアムを作る方法を記載していきます。
現実に存在する作品を、Unity上の3D空間に表示させる方法については以下の手法を使いました。
・3Dのオブジェクトを作り、配置する(フォトグラメトリ※の活用など)
・2Dのオブジェクトを作り、3Dに見せかける
※ フォトグラメトリ:写真などから3Dデータを作る技術
当然、前者で作るほうが、立体ができますのでリアリティは高くなります。
しかし、後者でも、見せ方によっては、相応にそれっぽく見えますし、複雑なポリゴンメッシュの描画をしなくてよいため、パフォーマンス的にも良いのではないかと思います。何より、手軽に作れるという利点があります。逆にフォトグラメトリの場合、皿はなかなかうまく認識してくれず、作成が難しいです。
今回は、後者による皿の表現方法について説明します。
手順は以下になります
1.写真撮影
2.画像から背景を削除する
3.Unityへの画像のインポート
4.画像を適用したSpriteの作成と配置
順に説明します
1.写真撮影
ここは、さすがに説明は不要かと思いますので割愛します。このような写真を撮ります。あえて言えば正面から撮る方がよいです。

2.画像から背景を削除する
専用ソフトを活用してもよいかと思いますが、Wordが意外と使いやすかったためWordを使っています。
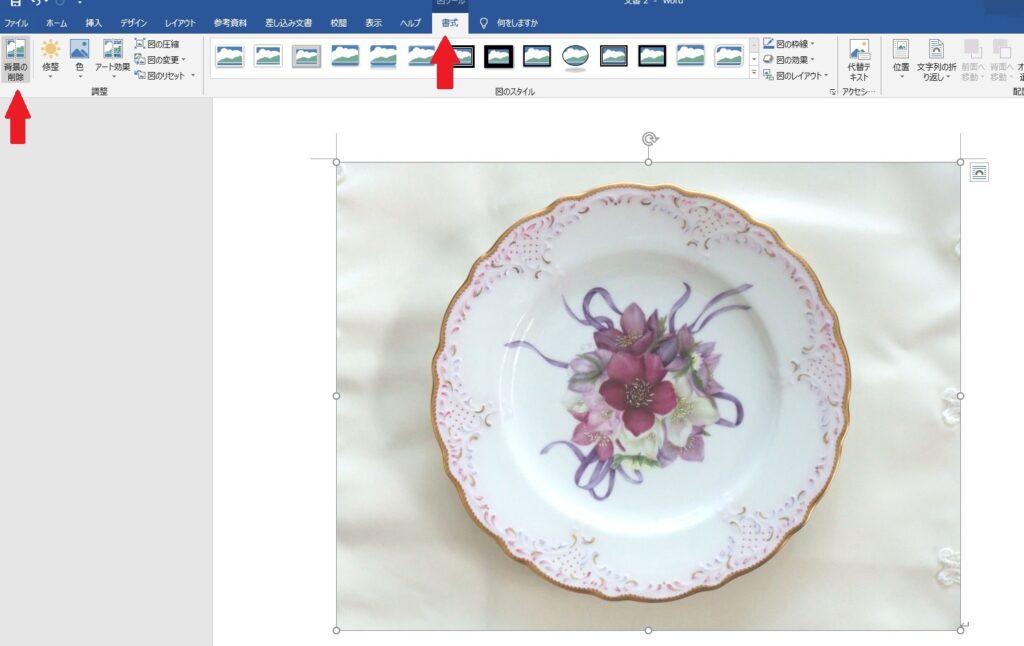
(1)Wordの「書式」→「背景の削除」を選択

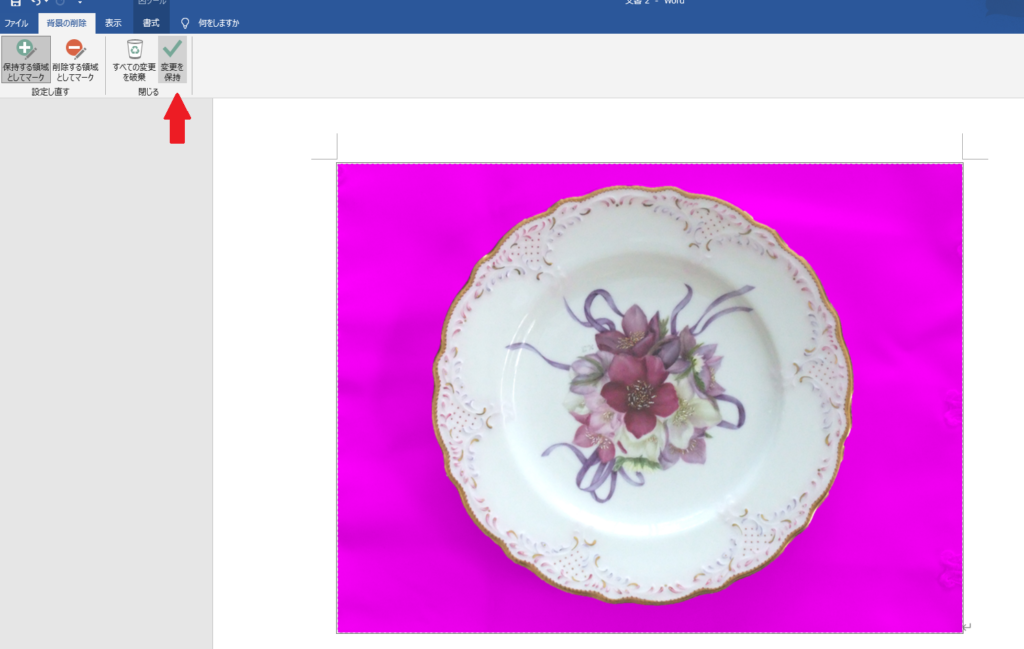
(2)「保持する領域としてマーク」「削除する領域としてマーク」を使って背景部分と保持する領域を分ける

(3)「変更を保持」を選択

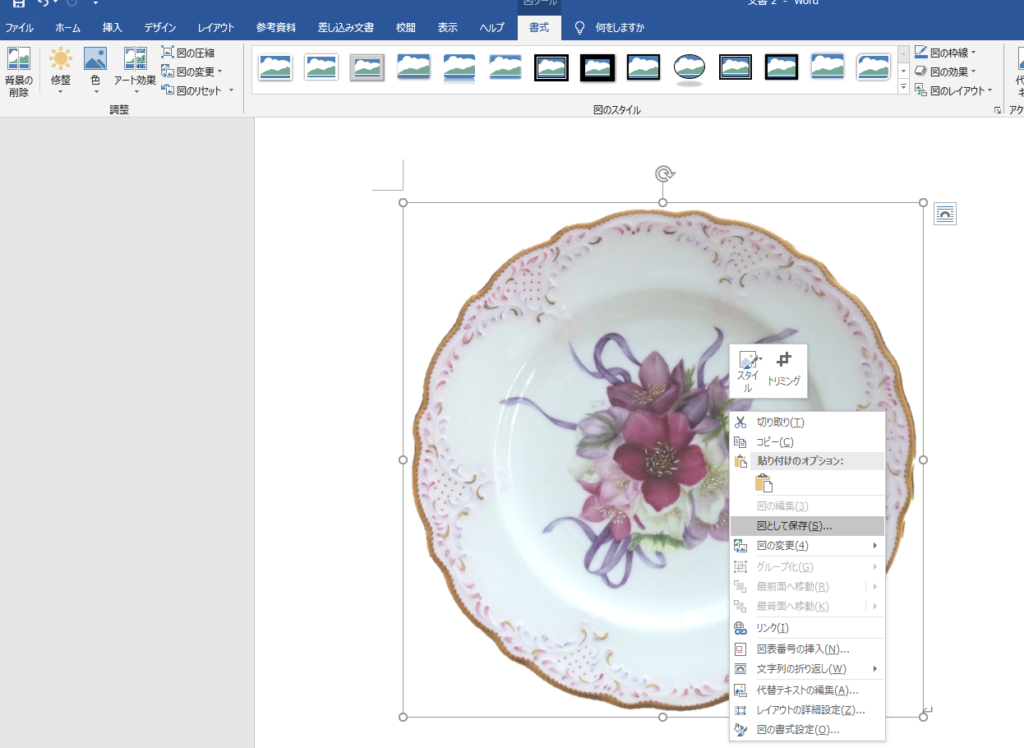
(4)画像をpngファイルで保存

3.Unityへの画像(PNGファイル)のインポート
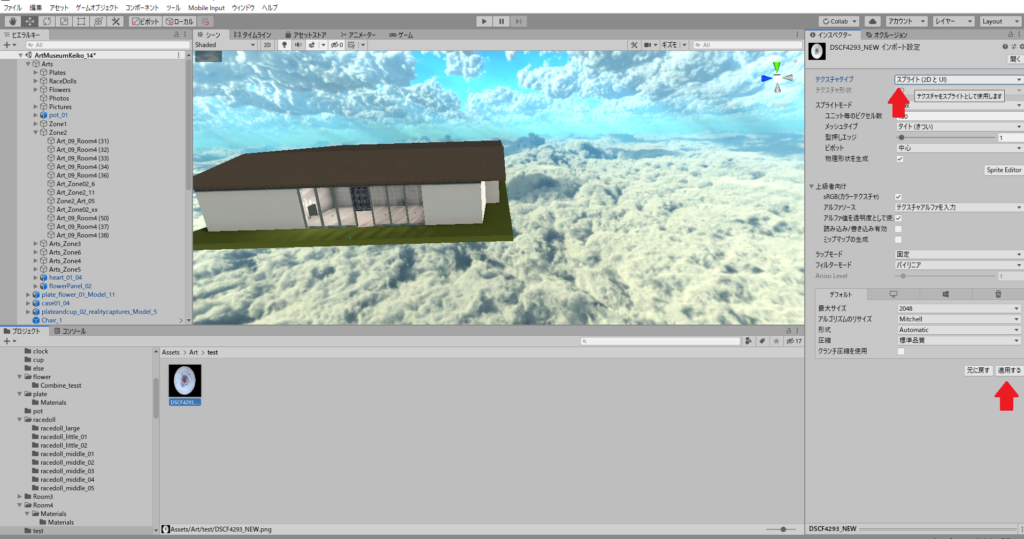
画像ファイルをUnityへインポートします。
フォルダからドラッグ&ドロップ、テクスチャタイプをスプライトにして適用。

4.画像を適用したSpriteの作成と配置
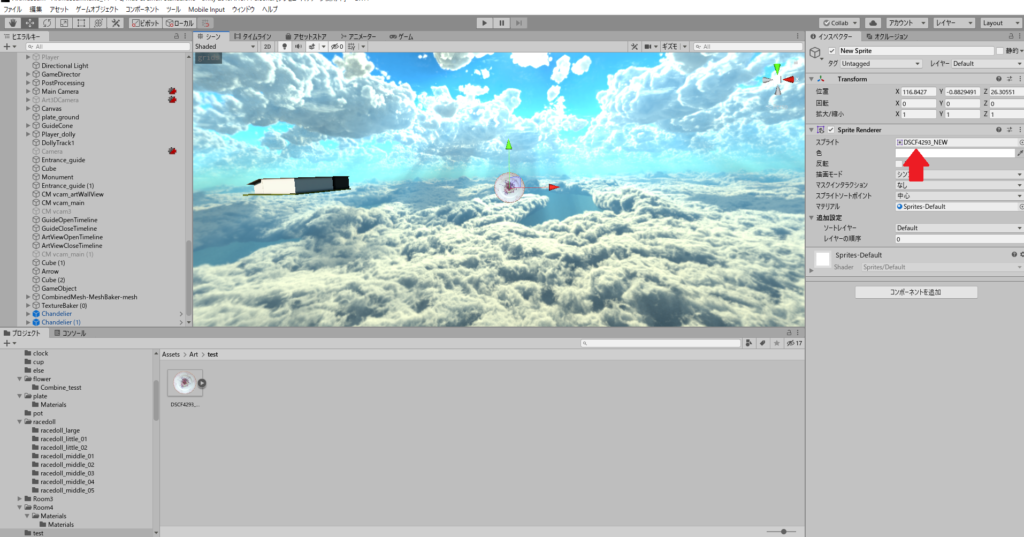
(1) Spriteを作成し画像を適用する
ゲームオブジェクト→2Dオブジェクト→スプライトでSpriteを作成し、先程の画像を適用。
透過PNGのため、デフォルト設定のままで、背景が透過されて表示されます。
Spriteは通常UIで使うためなのか、サイズがでかいですね・・・。

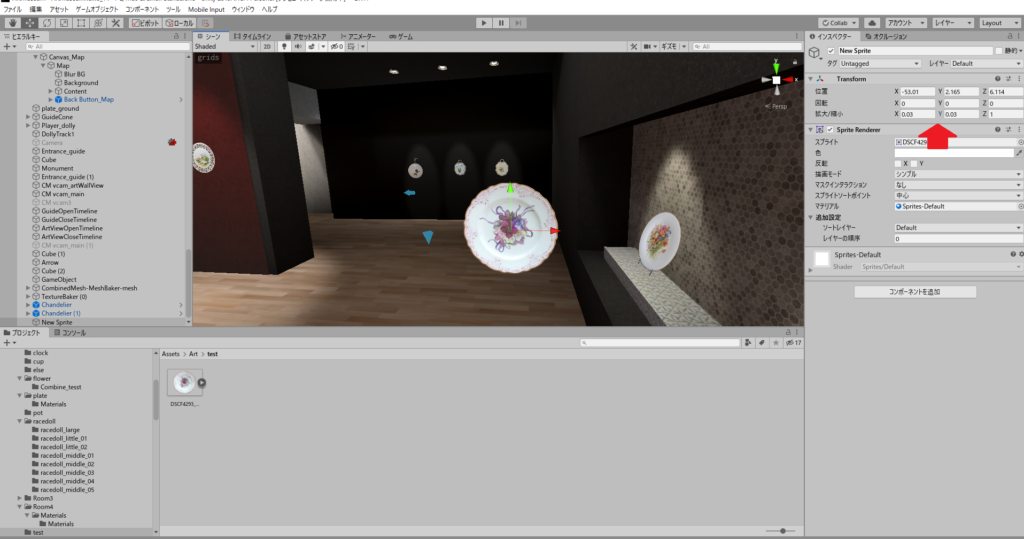
(3) サイズ変更
周りのオブジェクトとマッチするサイズに変更。
下記ではTransformのX,Yのスケールを0.03倍にしてます。

(4) 配置

適宜、回転させて配置。
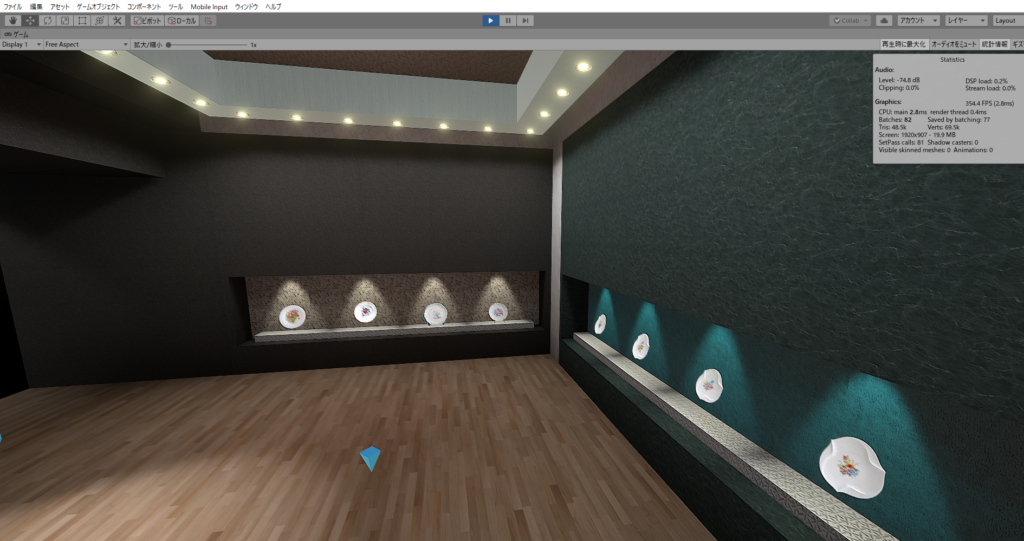
下に映っている皿はすべて、今回紹介したやりかたで作っています。
皿の写真自体に陰影があるため、案外立体的に見えます。
もちろん、真横からみると平面というのがばれますが、真横から見えない構図にしてしまえばさほど問題にはならないかと思います。
今回の記事は以上です。

“バーチャルアートミュージアムを作る(3)作り方 皿のアートを3D空間上に配置する” への1件の返信